Khronos Releases New glTF Asset Auditor Tool
gltf, 3dcommerce
Streamlining the asset creation pipeline for 3D Commerce and beyond!
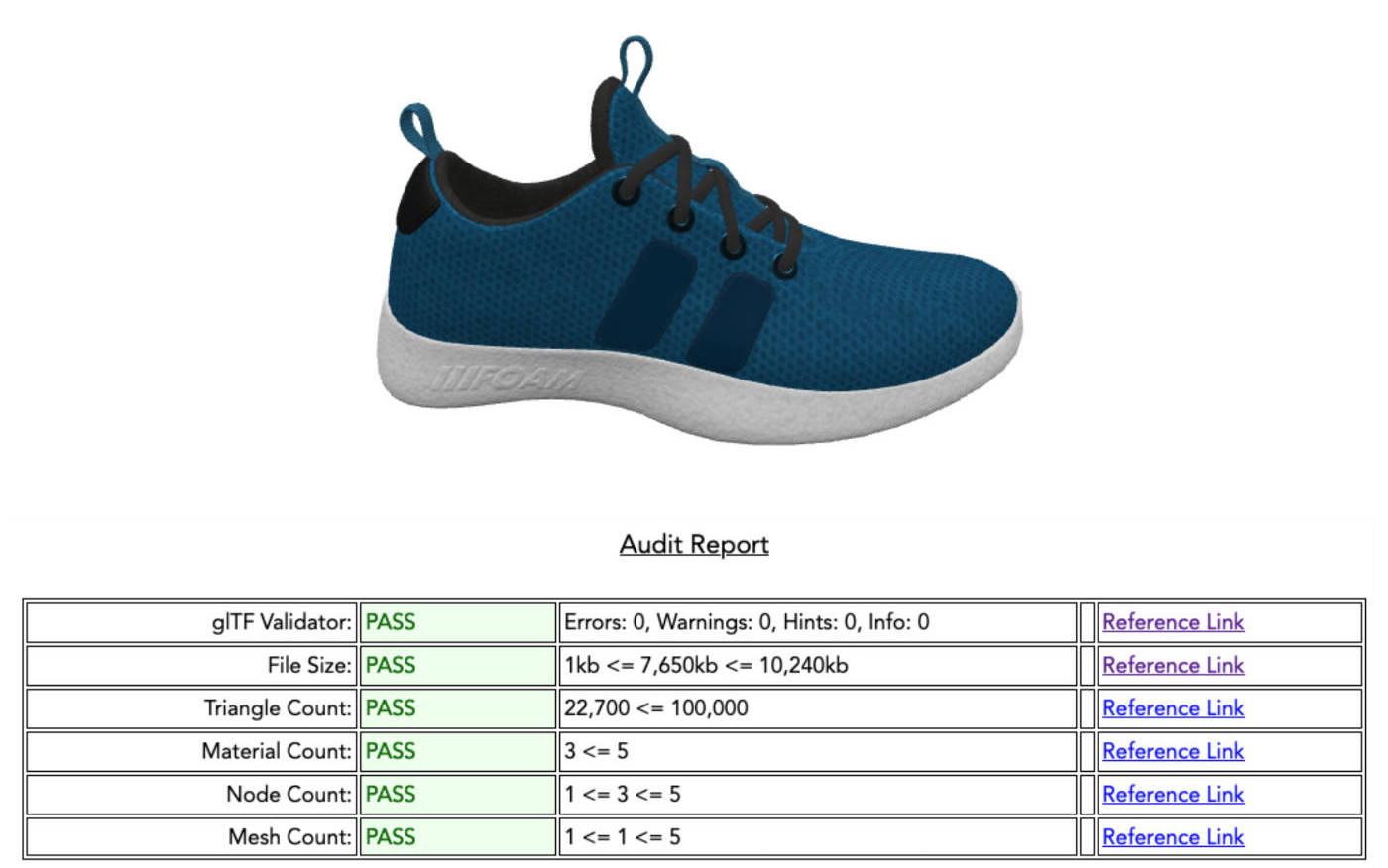
 Model & texture. Public Domain or CC0
Model & texture. Public Domain or CC0Image: Copyright ©2023, The Khronos Group, Inc CC-BY 4.0
Online retailers and adtech platforms are increasingly enabling 3D interaction on their sites and apps to increase customer engagement. These companies need to ingest 3D product models from a wide variety of sources, including suppliers, brands, and manufacturers, and many have internally-developed asset validation procedures. However, until now, there has been a lack of cross-company tooling to proactively check whether assets can be reliably deployed in key use cases across diverse devices, leading to avoidable supply chain friction and increased costs.
glTF™ is a 3D asset format developed by the Khronos® Group that is widely adopted, including for use in 3D Commerce web and native applications. The 3D Commerce Working Group at Khronos brings together industry-leading e-commerce companies to remove the barriers to deploying 3D in e-commerce at industrial scale. Today, the Working Group has released the open source glTF Asset Auditor Tool for content creators throughout the 3D Commerce supply chain to use as part of their asset validation pipelines. By enabling rigorous asset QA to be consistently applied across companies, the amount of 3D model reworking can be greatly reduced while increasing compatibility and ease of use for downstream clients.
Although the glTF Asset Auditor has been initially created to address the needs of 3D Commerce, it works with any glTF file and can benefit any industry that needs to reliably deploy and use 3D assets at a pervasive scale.
Flexible Asset Auditing Through Audit Profiles
The glTF Asset Auditor compares the characteristics of a 3D asset against allowed (or preferred) ranges defined in a machine-readable schema file called an Audit Profile. Audit Profiles define more than twenty asset characteristics that can be checked to help enforce best practices and ensure that the asset is fit for usage in a specific use case. Aspects that can be checked include clean origin, PBR safe colors, beveled edges, texture resolution, material and object counts, texel density, and UV layout considerations such as overlaps, inversion, 0-1 bounds and gutter width. If product dimensions are available, the model size can be checked to fall within tolerances—invaluable for automated pipelines driven by product information databases. The default Audit Profile contains best practice recommendations defined in the 3D Commerce Asset Creation Guidelines published and maintained by the 3D Commerce Working Group.
Creators can author custom Audit Profiles to match their own requirements and use cases.
For example, a company with a web-based AR app that prioritizes fast loading can create an Audit Profile that requires file sizes to be below 3MB with a maximum of 30,000 triangles and texture sizes not to exceed 1024x1024 pixels. On the other hand, when building content for an in-store VR experience, high resolution 4096x4096 textures could be specified as a requirement.
Over the next few months, Khronos plans to release additional use-case-specific Audit Profiles tailored to different classes of applications. Khronos will also enable and encourage any company using the Asset Auditor to share their custom Audit Profiles with the community via an issue on the glTF Asset Auditor GitHub, to help build awareness and wider consensus on asset deployment best practices.
Asset Auditor in Open Source
Khronos has released a fully functional sample implementation of the glTF Asset Auditor with a browser-based frontend in open source under the Apache 2.0 license. It runs locally in the web browser, so models are secure and not uploaded to a server. The application enables audit parameters to be edited interactively and downloaded to a custom Audit Profile. There is also a tutorial on how to use the browser-based Auditor available on YouTube.
Auditing Assets at Scale
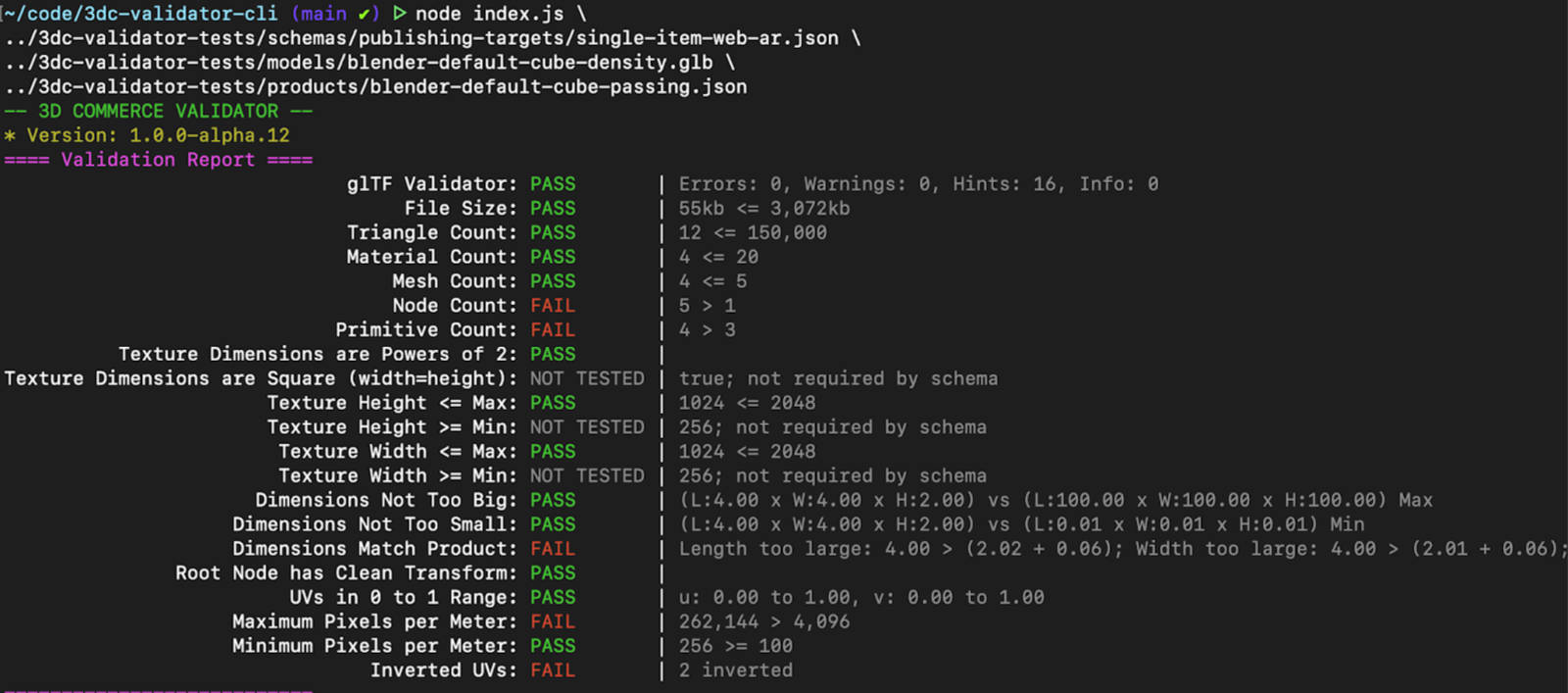
To enable asset auditing at scale, Khronos has also released an open source Node.js command line interface sample project to easily integrate the glTF Asset Auditor with both front- and back-end applications.

The Pass, Fail, or Not Tested results for each audit check are exported in both JSON and CSV formats, along with many additional details, such as the actual count of objects such as triangles, meshes, or materials. There are links from each test to the relevant areas of the Khronos 3D Asset Creation Guidelines that provide insights into what’s being checked, why it’s important, and how to design assets that pass the best practice audit. Users may interpret ‘Fail’ as a warning rather than a hard rejection depending on their downstream users and use cases.
Leveraging the glTF Validator
The glTF Asset Auditor complements and leverages the official Khronos glTF Validator, which remains the essential tool for checking conformance of glTF assets to the glTF 2.0 specification and schema. Going far beyond simple JSON validation, the glTF Validator analyzes mesh data for errors such as non-normalized normal vectors and inaccurate bounding volumes. The Asset Auditor invokes a pre-check on submitted files using the glTF Validator, outputting validation results in the generated report before running the use case audit using the criteria defined in a selected Audit Profile.
Join April 4, 2023 glTF Meetup to Learn More
Mike Festa will be joined by Eric Chadwick to discuss the new Khronos glTF Asset Auditor. They will show how the amount of 3D model reworking can be greatly reduced while increasing compatibility and ease-of-use for downstream clients. Learn more and register.
Future Development and Support
Khronos will work to continually evolve the glTF Asset Auditor to meet the expanding needs of eCommerce and any additional industries that find it valuable. We invite you to start using it today. Please visit our GitHub page to ask questions, provide bug reports, share Audit Profiles, and make requests for new tests and features. Your feedback will help build a tool that further enhances glTF asset performance and deployment predictability, saving time for artists and all their downstream clients.